NiagaraFramework NodeJS
개요
Niagara에서 javaScript를 이용하여 chart등을 구현하기위한 방법에 대한 기술
node.js 설치
nodejs.org/ko/에 들어가서
14.17.5 안정버전을 설치한다.
*npm은 nodejs의 모듈을 설치하는데 사용되는 유틸리티이며 node.js를 설치하면 같이 설치된다.
grunt는 javascript 태스크러너, 이를 이용하여 디버깅 및 분석을 한다.
npm install -g grunt-cli
14.17.5 안정버전을 설치한다.
*npm은 nodejs의 모듈을 설치하는데 사용되는 유틸리티이며 node.js를 설치하면 같이 설치된다.
grunt는 javascript 태스크러너, 이를 이용하여 디버깅 및 분석을 한다.
npm install -g grunt-cli
niagara-station
- node.js를 이용하여 niagara4스테이션을 시작 및 중지할 수 있는 라이브러리
- bajaScript를 스테이션에 탑재시켜 테스트할 수 있다.
- grunt-init-niagara를 사용하면 웹 모듈은 자동으로 테스트스테이션과 기본niagara-station구성을 수신한다.
- node.js를 이용하여 niagara4스테이션을 시작 및 중지할 수 있는 라이브러리
- bajaScript를 스테이션에 탑재시켜 테스트할 수 있다.
- grunt-init-niagara를 사용하면 웹 모듈은 자동으로 테스트스테이션과 기본niagara-station구성을 수신한다.
환경변수
niagara_home : c:\niagara\niagara-versionNumber
niagara_user_home : %USERPROFILE%\Niagara4.10\{companyName}
niagara_dev_home : 개발용... niagara.dev.home 시스템속성을 통해 설정가능
grunt-init-niagara
- 새로운 javascript 프로젝트 생성도구
- workbench 에서 사용하는 wizards와 비슷
- 새로운 웹 모듈생성을 위한 툴
- niagara고유의 템플릿을 완전히 새로운 Niagara Web Module을 생성하기위해 사용됨(소스코드, 테스트디렉토리,구성파일 및 개발시작에 필요한 모든것)
niagara_user_home : %USERPROFILE%\Niagara4.10\{companyName}
niagara_dev_home : 개발용... niagara.dev.home 시스템속성을 통해 설정가능
grunt-init-niagara
- 새로운 javascript 프로젝트 생성도구
- workbench 에서 사용하는 wizards와 비슷
- 새로운 웹 모듈생성을 위한 툴
- niagara고유의 템플릿을 완전히 새로운 Niagara Web Module을 생성하기위해 사용됨(소스코드, 테스트디렉토리,구성파일 및 개발시작에 필요한 모든것)
grunt-niagara
- 스마트 기본값 모음
- JSHint, Karma, Plato 등의 웹 모듈개발에 필요한것들을 구성에 추가해준다.
- grunt-init-niagara를 사용하여 새 모듈을 만들 때 자동으로grunt-niagara가 설치되고 구성됨.
- JSHint, Karma, Plato 등의 웹 모듈개발에 필요한것들을 구성에 추가해준다.
- grunt-init-niagara를 사용하여 새 모듈을 만들 때 자동으로grunt-niagara가 설치되고 구성됨.
niagara-station
- node.js를 이용하여 niagara4스테이션을 시작 및 중지할 수
있는 라이브러리
- bajaScript를 스테이션에 탑재시켜 테스트할 수 있다.
- grunt-init-niagara를 사용하면 웹 모듈은 자동으로 테스트스테이션과 기본niagara-station구성을 수신한다.
- bajaScript를 스테이션에 탑재시켜 테스트할 수 있다.
- grunt-init-niagara를 사용하면 웹 모듈은 자동으로 테스트스테이션과 기본niagara-station구성을 수신한다.
JSHint
- JAVASCript는 인터프리터 언어로 브라우저에서 실행전에
코드에러를 잡을 수 없다.
- 그래서 JSHint를 사용하여 사전에 syntax Error를 잡을 수 있다.
- 표준 개발프로세스로 봐야하며 grunt task로 실행됨
- 그래서 JSHint를 사용하여 사전에 syntax Error를 잡을 수 있다.
- 표준 개발프로세스로 봐야하며 grunt task로 실행됨
Karma
- JAVASCript는 인터프리터 언어로 브라우저에서 실행전에
코드에러를 잡을 수 없다.
- 그래서 JSHint를 사용하여 사전에 syntax Error를 잡을 수 있다.
- 표준 개발프로세스로 봐야하며 grunt task로 실행됨
- 그래서 JSHint를 사용하여 사전에 syntax Error를 잡을 수 있다.
- 표준 개발프로세스로 봐야하며 grunt task로 실행됨
moduledev모드로 실시간 개발
- 웹모듈 개발시 브라우저에서 새로운 변경을
테스트하기위해 모듈을 재빌드하고 그때마다 스테이션을
다시실행해야하는건 정말 심각한 삽질임.
- N4에서는 moduledev특정모듈의 jar파일을 직접 읽을 수 있는 모드가 있음. 이것으로 소스수정 후 바로 브라우저 리프래시로 결과를 확인할 수 있음
- 위 방법을 이용하기위해서는 moduleDev : true 라이선스가 있어야함. system.properties에서 niagara.module.dev=true이어야함.(브라우저용) , workbench의 경우는 niagara.module.dev.wb=true를 이용.
- 위의 방법은 js.css,html, images유형만 지원되며 이외의 형식추가를 위해서는 niagara.module.dev.supportedExtensions=js,css,vm,htm,,,,등등을 이용한다.
- niagara설치폴더\etc\moduledev.properties를 만든다.
이 파일 내부에 아래와같이 추가.
myModule=d:\niagara\dev\myModule
- 위의 방법을 이용하여 jar대신 하드의 파일을 이용하여 브라우저에서 결과를 바로바로 확인할 수 있다. 개발단계에서만 사용해야한다.
- N4에서는 moduledev특정모듈의 jar파일을 직접 읽을 수 있는 모드가 있음. 이것으로 소스수정 후 바로 브라우저 리프래시로 결과를 확인할 수 있음
- 위 방법을 이용하기위해서는 moduleDev : true 라이선스가 있어야함. system.properties에서 niagara.module.dev=true이어야함.(브라우저용) , workbench의 경우는 niagara.module.dev.wb=true를 이용.
- 위의 방법은 js.css,html, images유형만 지원되며 이외의 형식추가를 위해서는 niagara.module.dev.supportedExtensions=js,css,vm,htm,,,,등등을 이용한다.
- niagara설치폴더\etc\moduledev.properties를 만든다.
이 파일 내부에 아래와같이 추가.
myModule=d:\niagara\dev\myModule
- 위의 방법을 이용하여 jar대신 하드의 파일을 이용하여 브라우저에서 결과를 바로바로 확인할 수 있다. 개발단계에서만 사용해야한다.
개발하기
아래부터는 grunt-init-niagara를 이용하여 모듈개발 초기화 및 브라우저에서 결과 확인까지의 내용을 나타낸다.
새 모듈 만들기 (feat 환경설정)
아래부터는 grunt-init-niagara를 이용하여 모듈개발 초기화 및 브라우저에서 결과 확인까지의 내용을 나타낸다.
npm install -g grunt-init 을 완료함.
하지만 grunt-init-niagara 같은걸 실행하니 오류가 발생함
아래는 오류임
grunt-init : 이 시스템에서 스크립트를 실행할 수 없으므로 C:\Users\관리자\AppData\Roaming\npm\grunt-init.ps1 파일을
로드할 수 없습니다. 자세한 내용은 about_Execution_Policies(https://go.microsoft.com/fwlink/?LinkID=135170)를 참조하
십시오.
위치 줄:1 문자:1
+ grunt-init
+ ~~~~~~~~~~
+ CategoryInfo : 보안 오류: (:) [], PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
그래서 아래와같이 해결
1. windows PowerShell 관리자 권한으로 실행
2. Get-ExecutionPolicy 명령어로 본인 권한 확인
3. 권한이 RemoteSigned 가 아니라면 Set-ExecutionPolicy RemoteSigned 를 입력
4. Get-ExecutionPolicy 명령어로 다시 한번 확인 하면 RemoteSigned로 변경 확인.
grunt-init-niagara 프로젝트를 받아서 C:\Users\관리자\.grunt-init안에 넣었음. 이름도 grunt-init-niagara-master에서 grunt-init-niagara로 바꿈.
그리고나서 grunt-init grunt-init-niagara 하니까 불편한 메시지가 뜸..
어찌저찌.. 강제로 모듈 생성함. 이제 intelliJ와 연동해서 모듈개발 해야함.. 근데 개발문서 찐 불친절.. 화남..
만들어진 모듈에서 gradle을 실행하면.. 모듈이 만들어져버림. 띠융..
확인해봐야겠다.
일단.. gradlew로 빌드를 하라니 해본다.
gradlew :myWebModule-ux:build 를 하지만 잘 안된다.
niagara폴더에서 gradle,.gradle,gradlew,gradlew.bat을 모듈폴더로 복사하고 다시 실행해본다.
루트프로젝트에서 찾을 수 없다는데..
environment.gradle과 setting.gradle을 복사해서 설정해준다.
어찌되었건.. module의 root위치나 root\module-ux 같은 하부에서 gradlew를 실행하며 테스트 하였는데, digo가말하길 root에서만 하면된단다..
그리고 다음의 링크를 던져줬다.
https://www.niagara-community.com/s/question/0D5D000005cx4SeKAI/gradlew-update-for-46
여긴 중요한 문구가 나온다.
etc/gradle/wrapper/gradle-wrapper.properties 파일을 수정해야한다.
(수정 후 프로젝트 폴더에도 적용되어야하며 이미 .gradle이 된곳은 삭제 해야한다. .... 으으..)
NiagaraHome\etc\gradle\wrapper"에 있는 gradle-wrapper.properties 파일에서 "distributionUrl"을 변경했습니다.
NS:
distributionUrl = HTTPS://services.gradle.org/distributions/gradle-4.0.2-bin.zip
어찌되었건 위처럼 수정하고 다시 gradlew를 진행하니 뭔가 새로운것을 다운받으며 진행한다. 물론.. 또다시 에러를 만났지만..
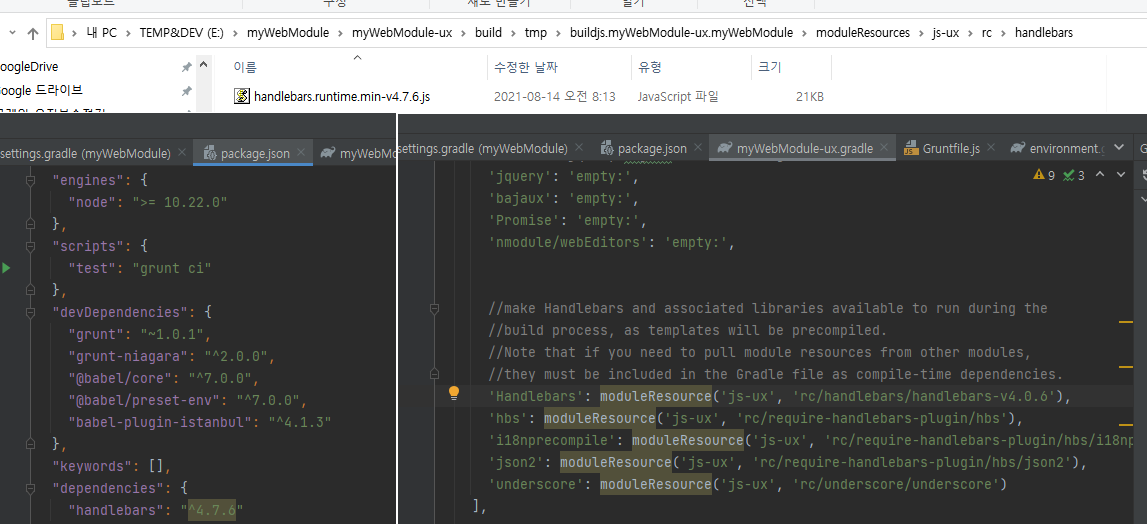
JavaException: java.io.FileNotFoundException: E:\myWebModule\myWebModule-ux\build\tmp\buildjs.myWebModule-ux.myWebModule\moduleResources\js-ux\rc\handlebars\handlebars-v4.0.6.js (������ ������ ã�� �� �����ϴ�)
일단.. 대충봐도 handlebars-v4.0.6.js가 없다는걸로 보인다.
문제해결을위해 일단 찾아보니 npm install handlebars로 설치가 가능해보인다.
설치하고 다시 컴팔 실행. 하지만 바뀌는건 없다.
뭔가 handlebars의 버전과 프로젝트의 연결이이상함을 느꼇다.
모듈루트\mywebmodule-ux\package.json을 열어보니
dependencies에 handlebars가 4.7.7로 걸려져있다.
4.0.6으로 바꾸어보고 다시 실행.
뭐가 맞는건진 모르겠다만.. 일단 npm install도 다시 진행
음.. 그래도 안된다.
실제 파일의 위치로 이동해보니 실제로 없다.
강제로 되게 해주자. 안에다가 직접 쑤셔넣어주마...가아니고.. 이건 아닌데..
어디서 읽으라는건지 찾아보니 myWebModule-ux.gradle에 명기가 되어있다.
일단.. 바꾸어본다. handlebars-v4.7.7 고고~!.. 바로 에러난다. 4.7.7.js가 없단다.. 이소리는 뭔가 gradle에서 저 파일을 설치를 안한다고 봐야한다.
찾던지 추가하던지 해야겠다. 설치를 하란말이다...!!
근본적인 문제해결을위해 고민하다가..
일단 넘어가고 보자는 생각으로...때려박기로함
4.0.6을 받아서 넣으려했으나... 어찌받는지 모름...
하.. 하지만.. 이렇게 떄려박고 돌렸더니 역시 에러를 뱉는다...
다시 정석으로 근본적인 문제를 찾아보기로한다.
프로젝트 루트에서 grunt-init grunt-init-niagara --force를 실행한다. 적절한 값들을 입력하고나면 중요한 문구가 나온다.
mywebModule-ux에 들어가서 디팬던시 관련된것들을 npm install로 설치하라는것이다.
이 과정에서 무언가 꼬였던것으로 보인다.
해당 폴더로 이동하여 npm install handlebars@4.0.6 -g 를 실행했다.
그리고 다시 intellij로가서 컴파일하니 모듈이 짠.. ! ㅠㅠ...
다음 과정으로 해당 폴더에서 npm install ci 를 해줌.
그리고.. 결국 grunt watch를 위해서는 niagara_home의 정보와 niagara_user_home의 정보가 필요함. 여기저기 넣고 설정하고 번거롭게 할필요 없이 환경설정에 바로 넣어버리기로함.
넣고나서 powerShell재실행해서 환경변수 로드해주고~ 다시 폴더 이동해서 치란데로 쳐본다. grunt watch
치고나면 이런 화면이 짜안~
사실 karma와 jshint를 위한 테스트 시험이 있었지만 .. .jshint가 제대로 동작하지 않는것만 확인하고 넘어간다.. 일단 모듈함 돌려보자! 이러면서...localhost접속하니 짜잔~
정리하면..
일단 환경변수 필요함..
1. root 에서 grunt-init 하고.. grunt-init-niagara 한다.
2. 서브폴더로 이동해서 npm install -g karma, npm install -g jshint, npm install -g handlebars@4.0.6 한다
3. gradlew :myWebModule-ux:build 및 build 해서 모듈 저장
4. grunt watch, grunt ci 를 실행하여 테스트
참조
내용
https://docs.niagara-community.com/bundle/Niagara4DeveloperGuide/page/js/buildingJS.html
















댓글
댓글 쓰기